proven $7-figure ux/ui process That delivers results
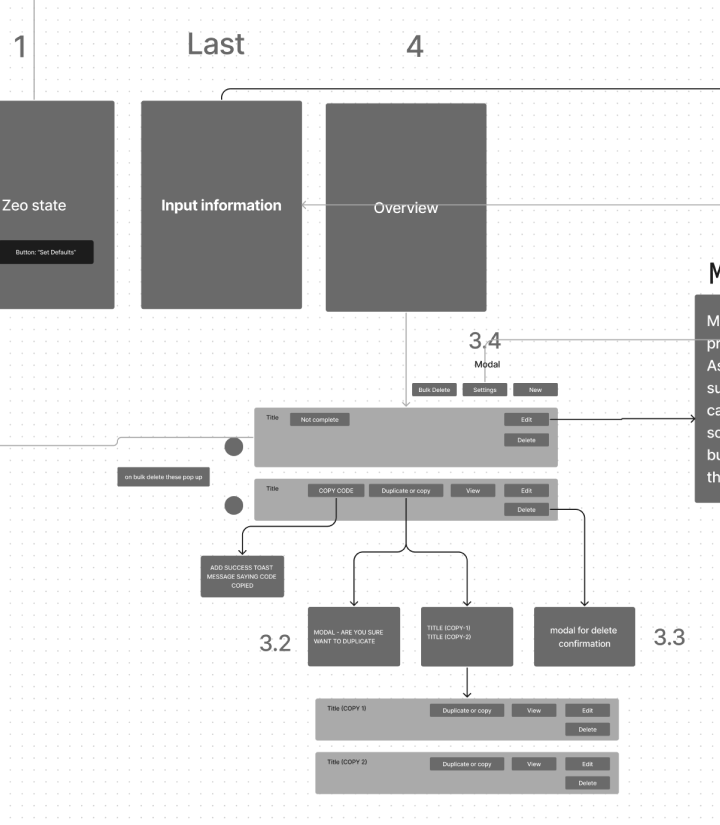
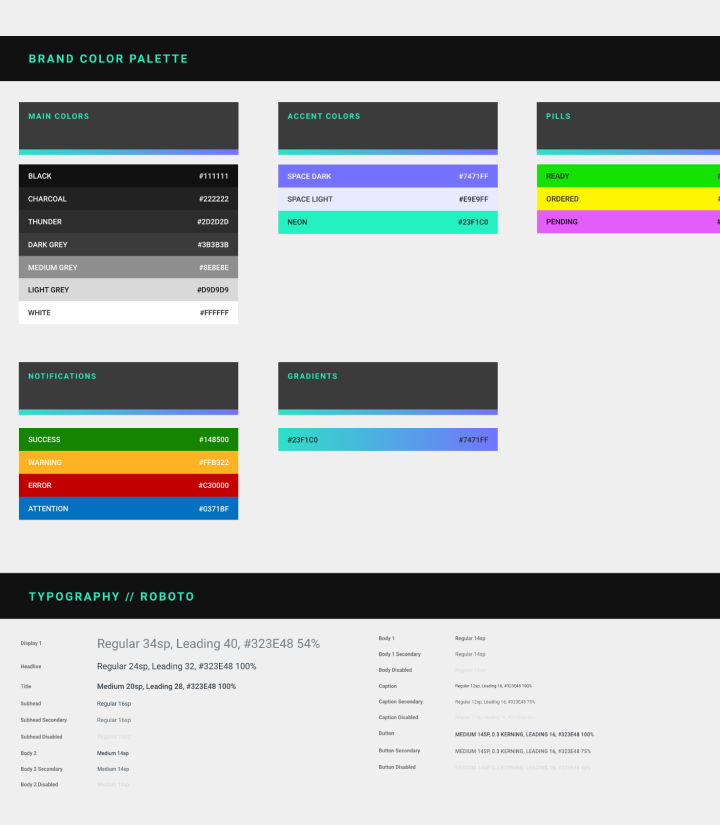
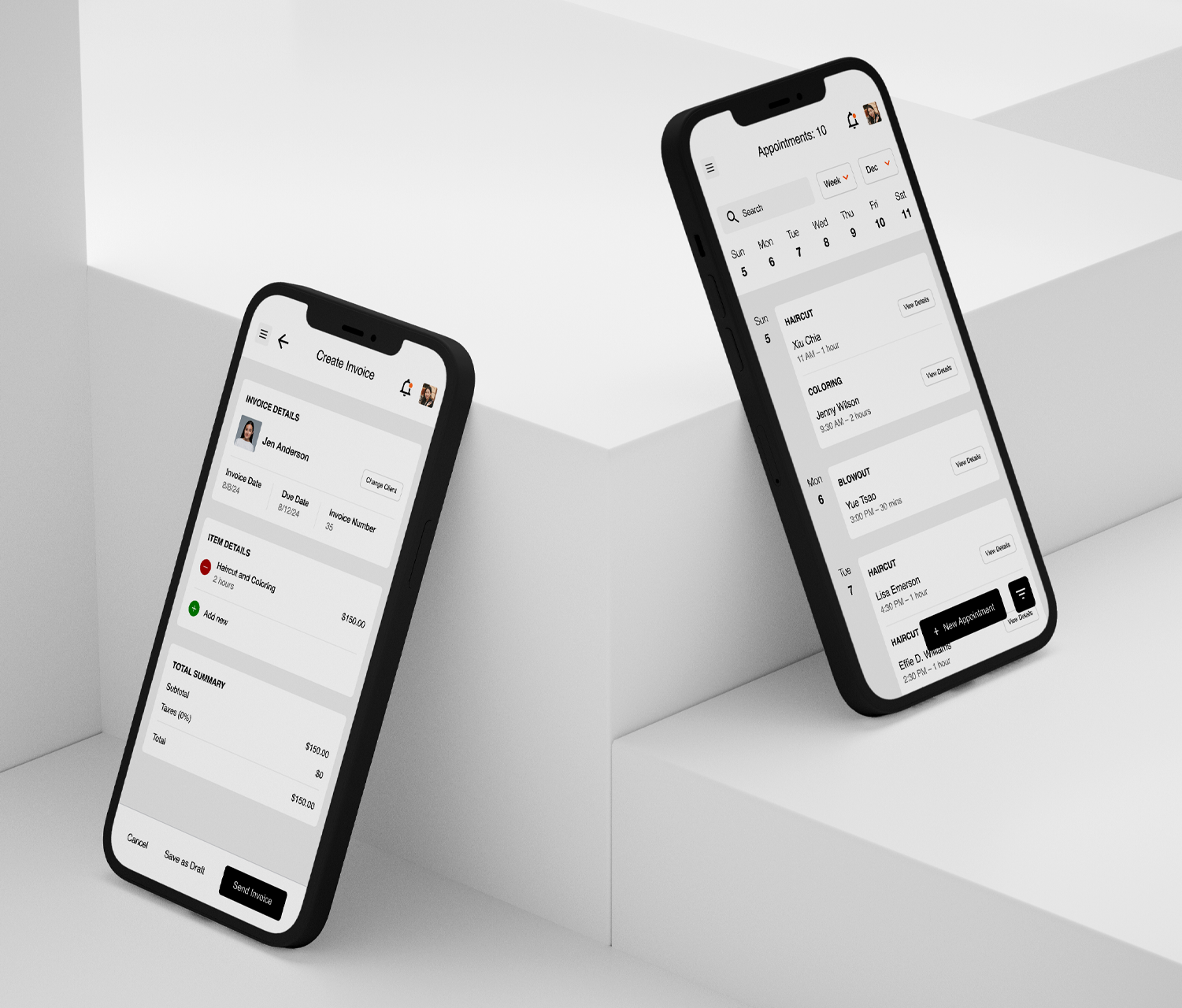
Is your brand ready to lead the digital era and skyrocket its online presence and craft an extraordinary digital masterpiece? Join me on an exhilarating journey through my exclusive, proven $7-Figure UX/UI process—a game-changer that has already generated millions for my clients. Let me reveal how I can replicate these extraordinary results tailored to your brand with my step-by-step approach. Dive in and discover the possibilities below! ↓

“The level of attention and detail you bring to your UX/UI design process and designs is incredible.”
(Company name changed and individual's name hidden per NDA.)